I worked at Publix as a consultant for 9 months and during my time there I worked as an Interactive Designer for Web and Mobile. As an Interactive Designer, I used the Design Thinking approach to my process which includes Empathizing with the users, Defining the problem, Ideating, Prototyping, and Testing, and then going back and cycling through the process to perfect the product you are working on.
For each project, I would put myself in the shoes of their target demographic of shoppers, interview shoppers, talk to store managers, cashiers, and baggers, and empathize with the people who will be using the products I was designing. Every trip to the grocery store was a UX research endeavor.
I would ask cashiers questions like, “How do customers use the pin-pad to complete the Digital Coupon transaction?” “What are some pain points of friction in the process?” “Why do customers have a hard time with Digital Coupons” “How could we make this easier for them?”
Then I would come back to my desk and clearly define the problem I was trying to solve based on that initial research, be it making Digital Coupons easier to use or creating a new Marketing Blog for customers to find out about our delicious recipes easier.
Next, I would sketch out the initial concepts with good old paper and pencil, post-its and whiteboards, and talk through some ideas individually and then collaboratively.
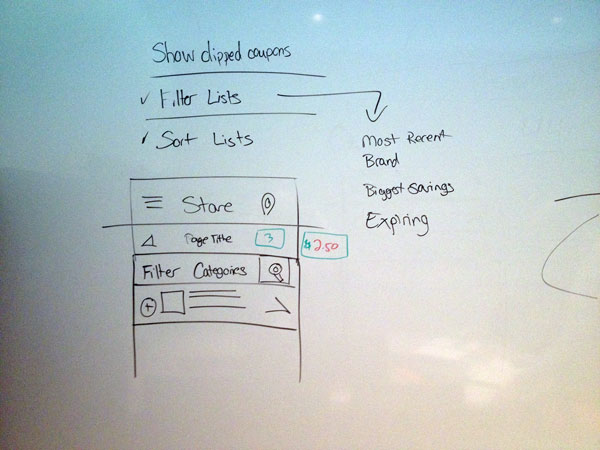
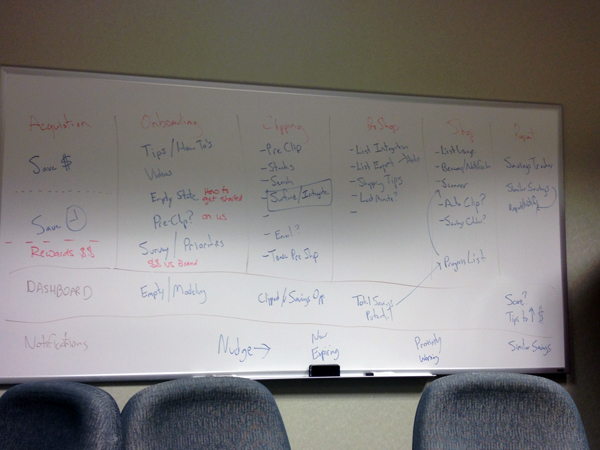
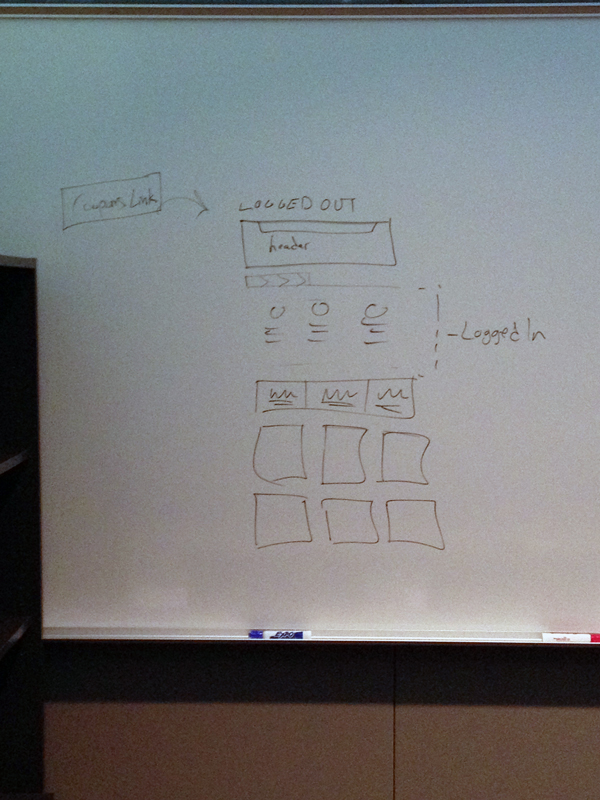
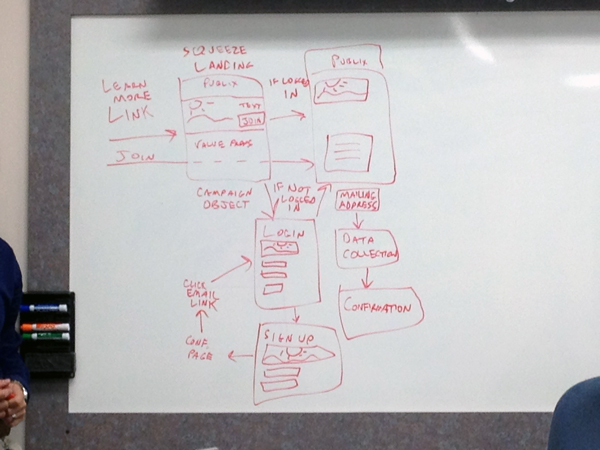
Some sketches here:
Mobile Digital Coupons Filter and Sort, Clipped States, and Coupon Layout.
Sales Flow and CRM / User Dashboard and Shopping Experience.
Desktop Logged Out Digital Coupon State.
Squeeze Page Flow Process For Signing Up for Email Club Join.
From the initial sketches, I would jump into Adobe, Sketch, Omnigraffle, or InVision and make some prototypes. Here are some examples of my prototypes:
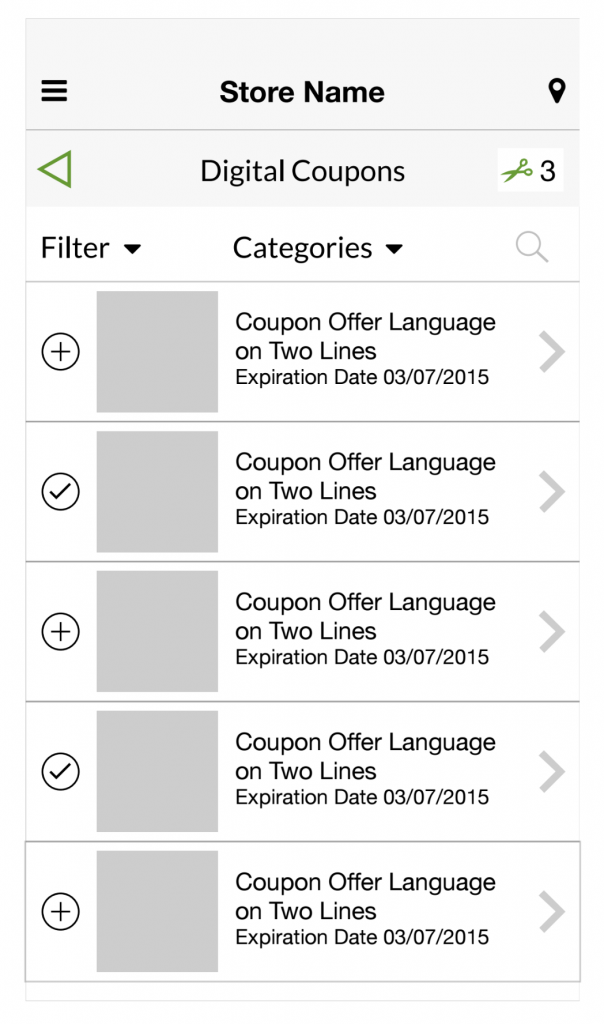
Digital Coupons Mobile View
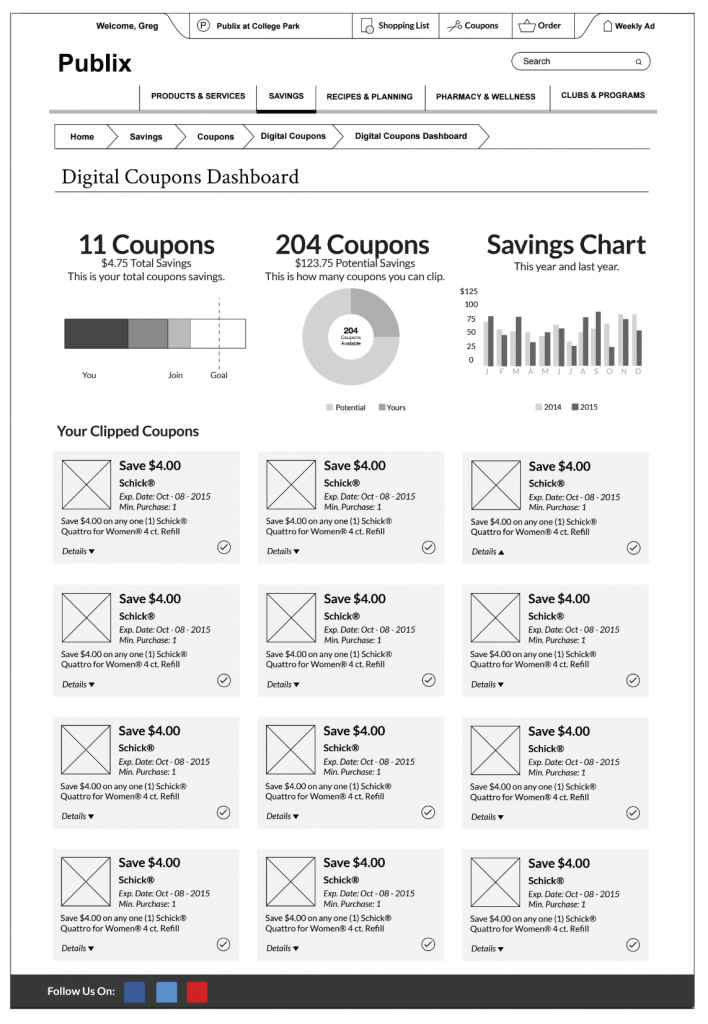
Digital Coupons Desktop View
And here is the live version of the Digital Coupons Project.
Finally, testing would be the last step of the process and then time to iterate and do it all over again.
To test this project I use a few different methods of testing. I use WAVE Evaluation tool to test for accessibility. I could beta test and release the site to a small number of users and gather their feedback. And a focus group could be helpful to gauge how well users of the site can complete tasks on the site like clicking coupons and finding out which items were clipped.
Once the site is live I look at the analytics and see the click-through rates for each section and try to optimize performance throughout the site.
DATE
2015